Website Editor adalah fitur terbaru dari Mocaastv yang memberikan kamu kendali penuh untuk membuat website sesuai dengan identitas brand kamu. Dengan Mocaastv Website Editor, kamu bisa mengatur tampilan website sesuai dengan keinginanmu. Yuk, simak caranya di bawah ini!
Cara Mengakses Website Editor

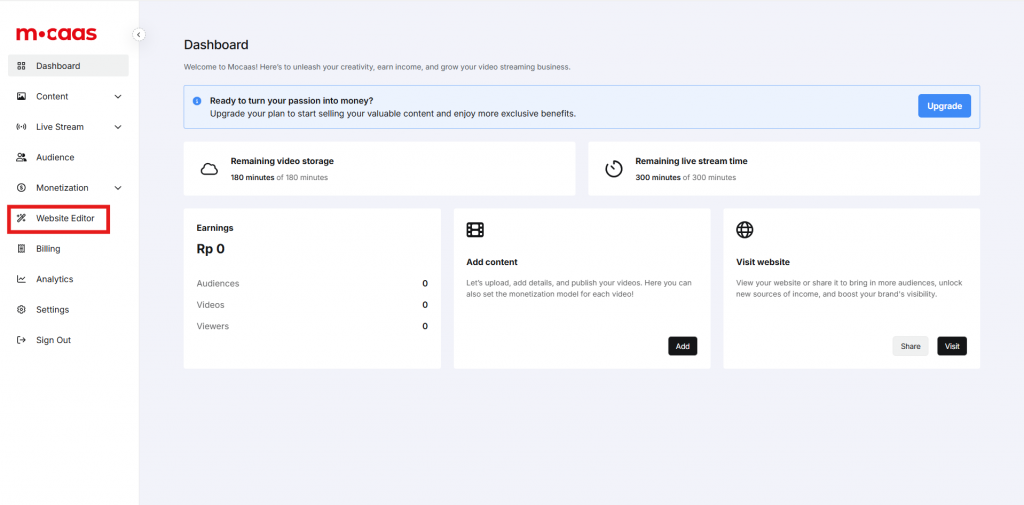
Fitur ini bisa langsung Kamu akses di dashboard Mocaastv. Cukup klik menu Website Editor, dan Kamu akan diarahkan ke halaman untuk mulai mengedit.
Penjelasan Fitur Website Editor

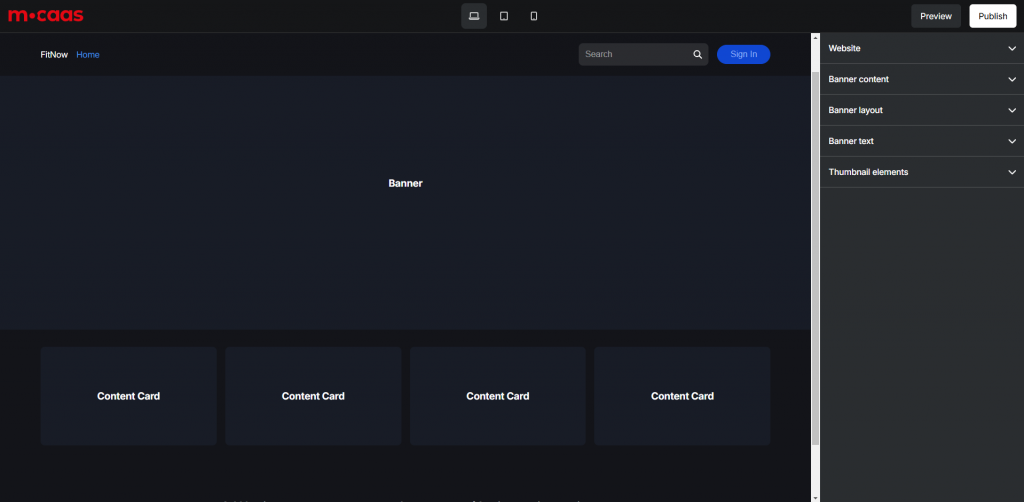
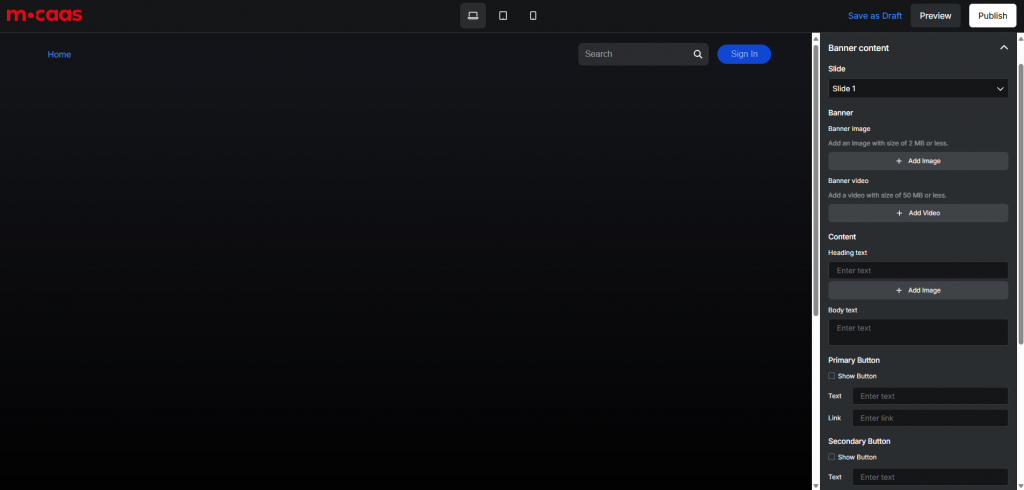
Setelah mengklik menu Website Editor, Kamu akan masuk ke halaman editing seperti tampilan di atas. Di bagian pojok kanan atas ada 3 button dengan fungsi sebagai berikut:
- Preview: Lihat pratinjau hasil editan sebelum dipublikasikan.
- Publish: Publikasikan website yang sudah siap untuk audiens Kamu.
- Save as a Draft: Simpan hasil edit sementara, untuk dilanjutkan atau diperbaiki nanti (button ini akan muncul ketika Kamu sudah mulai melakukan editing)
Untuk mengedit tampilan website, ada 5 menu utama di bagian kanan website editor, yaitu website, Banner Content, Banner Layout, Banner Text dan Thumbnail Elements. Untuk penjelasan lebih detail tentang masing-masing fungsi menu utama, bisa Kamu simak di bawah ini.
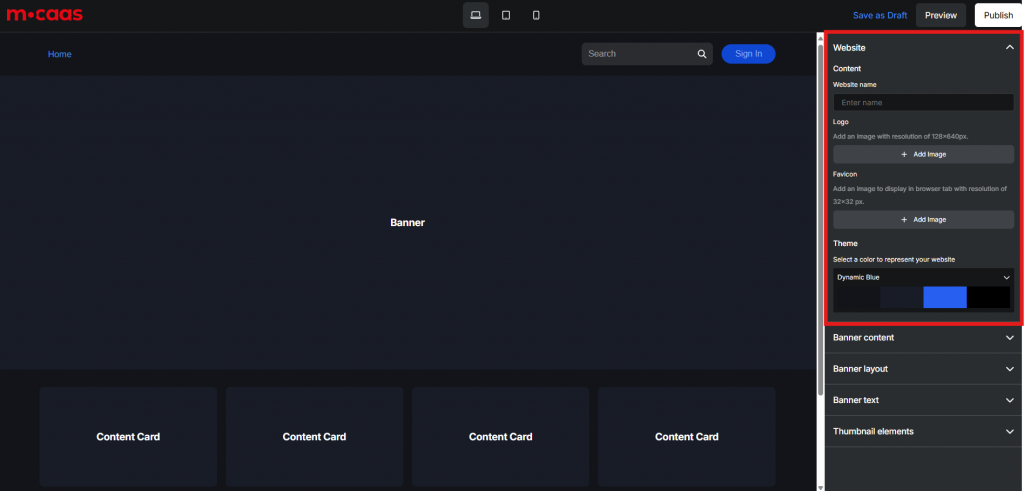
1. Website

Ketika mengelola platform VOD, penting untuk memastikan tampilan dan identitas website sesuai dengan kebutuhan dan preferensi Kamu. Dalam menu ini, Kamu dapat melakukan berbagai pengaturan untuk menyesuaikan tampilan website agar lebih menarik dan profesional. Menu ini terdiri dari:
- Content: kamu dapat mengatur/mengganti :
- Website Name: Isi nama website sesuai yang Kamu inginkan, jika kamu tidak upoad Logo, maka nama website Kamu akan muncul di halaman depan website VOD Kamu.
- Logo (resolusi gambar: 128x640px): Sebaiknya kamu upload sebagai identitas Website VOD Kamu.
- Favicon (Add an image to display in browser tab with resolution of 32×32 px)
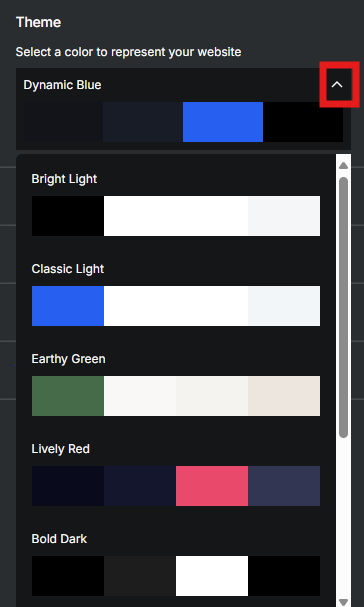
- Theme: di menu ini, kamu bisa memilih tema warna website yang kamu inginkan, seperti Dynamic Blue, Bright Light, Classic Light, Earthy Green, Lively Red dan Bold Dark.

Klik kotak merah dan scroll ke bawah untuk melihat pilihan warna tema yang tersedia.
2. Banner Content
Bagian ini memungkinkan Kamu untuk mengatur konten banner agar lebih menarik dan sesuai dengan identitas website VOD Kamu. Dengan berbagai opsi yang tersedia, Kamu dapat menyesuaikan tampilan banner agar lebih dinamis dan interaktif.

Pada menu ini terdapat:
- Slider: Kamu harus membuat slide terlebih dahulu agar menu pengeditan lainnya dapat muncul. Berikut detail slide yang bisa Kamu tambahkan:
- Banner Image: Unggah gambar dengan ukuran maksimal 2 MB.
- Banner Video: Unggah video dengan ukuran maksimal 50 MB.
- Jika gambar dan video diisi, keduanya akan diputar bergantian secara otomatis (looping).
- Content:
- Heading Text: Teks judul atau subjudul yang ditampilkan di banner.
- Image: Selain bisa menambahkan teks, Kamu juga bisa mengunggah gambar. Namun, jika gambar ditambahkan, teks tidak akan muncul.
- Body Text: Teks utama yang berisi informasi atau penjelasan lebih rinci mengenai Heading Text.
- Primary Button & Secondary Button: Tombol utama yang dapat menarik perhatian audiens. Keduanya bisa Kamu munculkan atau sembunyikan sesuai kebutuhan.
- Text & Link: Tambahkan teks dan tautan yang relevan.
- Remove Slider: Gunakan opsi ini untuk menghapus slider yang tidak diperlukan.
Cara Menambahkan Banner Pada Website
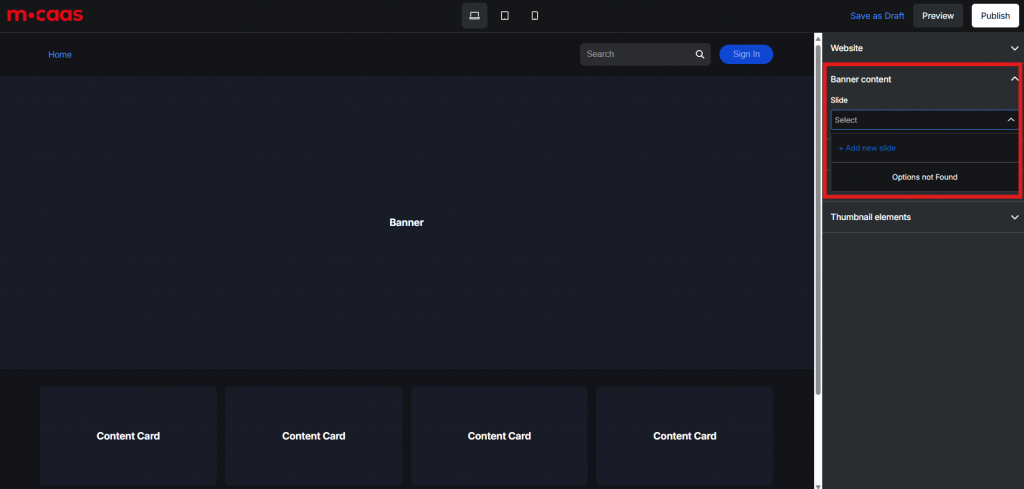
Untuk menambahkan banner pada website, Kamu perlu mengakses menu ‘Banner Content’. Berikut caranya:

Klik ‘Add New Slide‘ untuk menambahkan slide baru.

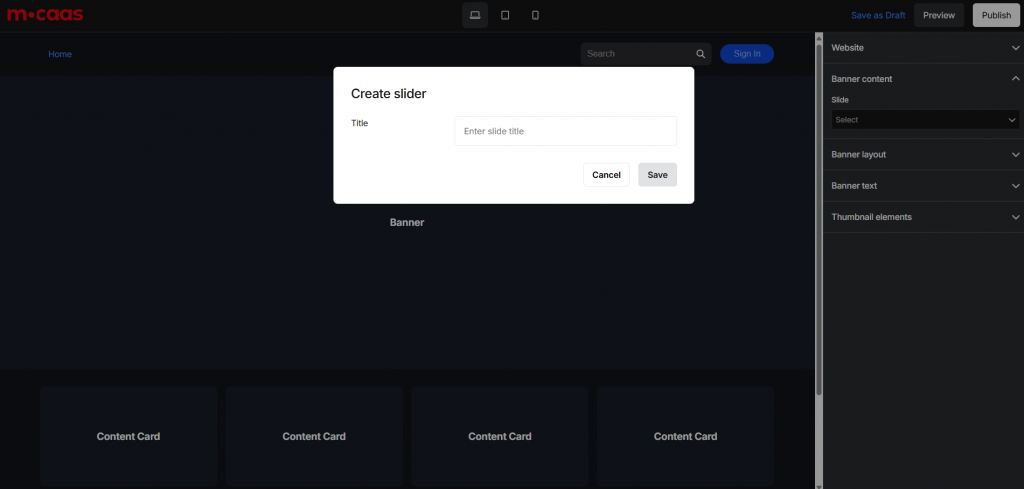
Isi Title pada menu Create Slider, lalu klik Save.
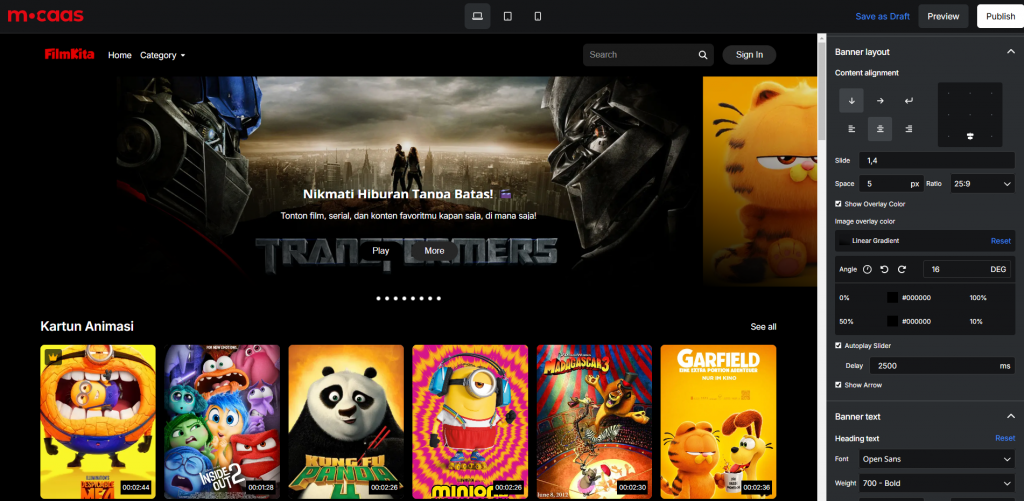
3. Banner Layout
 *contoh Hero Banner yang sudah di isi Banner Content.
*contoh Hero Banner yang sudah di isi Banner Content.
Di sini, kamu bisa mengatur tampilan banner, seperti:
- Content Alignment: Menyusun konten secara horizontal atau vertikal (kiri, tengah, kanan, atas, tengah, bawah).
- Slide: Gambar atau konten yang ditampilkan secara bergantian dalam slider.
- Space 16 px: Menentukan jarak antar elemen (16 piksel).
- Ratio: Menentukan proporsi lebar dan tinggi gambar/video pada hero banner.
- Show Overlay Color: Menampilkan warna transparan di atas gambar atau video untuk efek visual.
- Image Overlay Color: Warna transparan yang diterapkan di atas gambar.
- Linear Gradient: Transisi halus antara dua warna pada elemen.
- Reset: Mengembalikan pengaturan ke default.
- Angle 0 DEG: Arah gradien, 0 derajat berarti horizontal.
- 0% / 100% #000000 / #ffffff: Gradien mulai dari warna hitam ke putih.
- Autoplay Slider: Menyalakan atau mematikan perputaran otomatis slider.
- Delay 5000 ms: Menentukan jeda 5 detik antara setiap slide.
- Show Arrow: Menampilkan panah untuk navigasi manual slider.
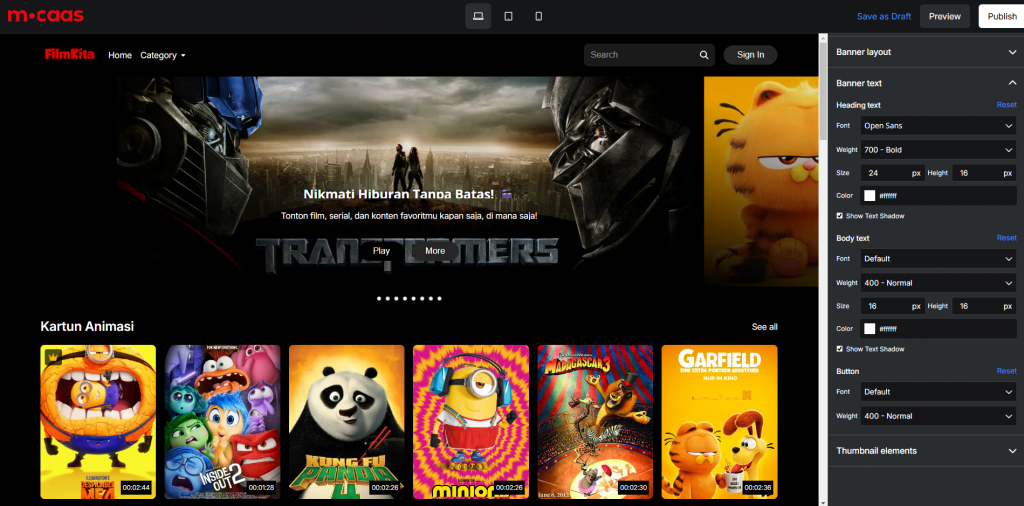
4. Banner Text

Bagian ini memungkinkan Kamu untuk mengatur teks yang ditampilkan pada banner agar lebih menarik dan sesuai dengan branding website VOD Kamu. Dengan berbagai pengaturan yang tersedia, Kamu dapat menyesuaikan tampilan teks untuk meningkatkan keterbacaan dan estetika. Pada menu ini terdapat:
Heading Text:
- Menampilkan teks judul pada website.
- Reset: Mengembalikan pengaturan teks ke default.
- Font: Pilih jenis huruf yang sesuai dengan gaya website Kamu.
- Weight: Atur ketebalan huruf untuk efek visual yang lebih kuat atau ringan.
- Size: Tentukan ukuran huruf dalam piksel agar mudah terbaca.
- Height: Atur jarak antar baris untuk kenyamanan membaca.
- Color: Pilih warna teks agar sesuai dengan tema website.
- Show Text Shadow: Tambahkan bayangan pada teks untuk efek lebih menonjol.
Body Text:
- Teks utama yang berisi informasi atau deskripsi pada banner.
- Memiliki opsi pengaturan yang sama seperti Heading Text untuk memastikan tampilan yang konsisten dan menarik.
Button:
- Mengatur tampilan tombol interaksi di website agar lebih menarik dan fungsional.
- Reset: Mengembalikan semua pengaturan tombol ke default.
- Font: Pilih jenis huruf yang digunakan pada tombol.
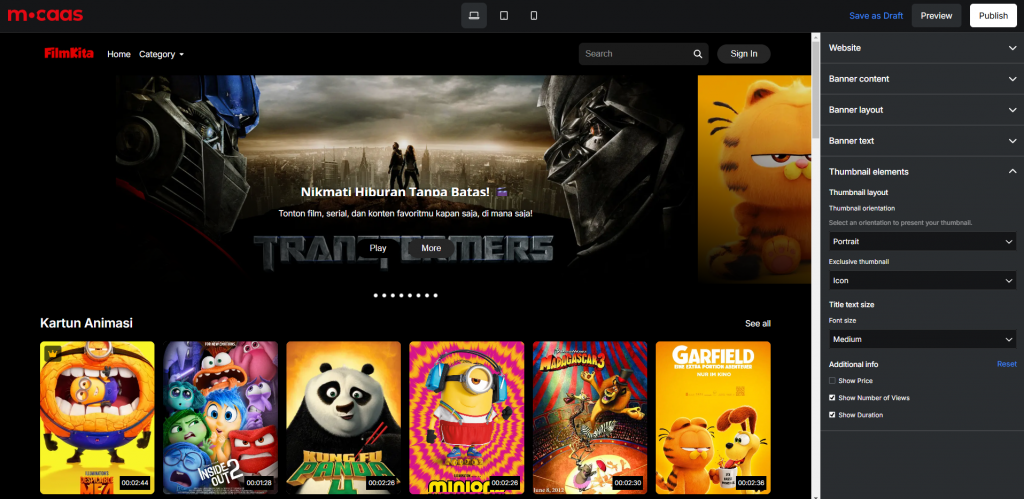
5. Thumbnail Elements

Bagian ini memungkinkan Kamu untuk menyesuaikan tampilan thumbnail agar lebih menarik dan informatif. Thumbnail yang optimal dapat membantu meningkatkan daya tarik visual konten serta memudahkan audiens dalam memilih video atau tayangan yang diinginkan.
Thumbnail Layout: Pengaturan tata letak gambar mini.
- Thumbnail Orientation: Pilih orientasi (arah) thumbnail, seperti potret atau lanskap.
- Exclusive Thumbnail: Gambar mini khusus yang menonjolkan konten eksklusif.
Title Text Size: Ukuran teks judul di thumbnail.
- Font Size: Ukuran huruf pada teks di thumbnail.
Additional Info: Informasi tambahan yang ditampilkan di thumbnail.
- Reset: Mengembalikan pengaturan thumbnail ke default.
- Show Price: Menampilkan harga di thumbnail.
- Show Number of Views: Menampilkan jumlah tayangan di thumbnail.
- Show Duration: Menampilkan durasi video atau konten di thumbnail.